Multiple choice quiz jQuery plugin
Information about the interactive jQuery multiple choice questionnaire / quiz widget using Ajax to load an external XML file containing the questions and answers.
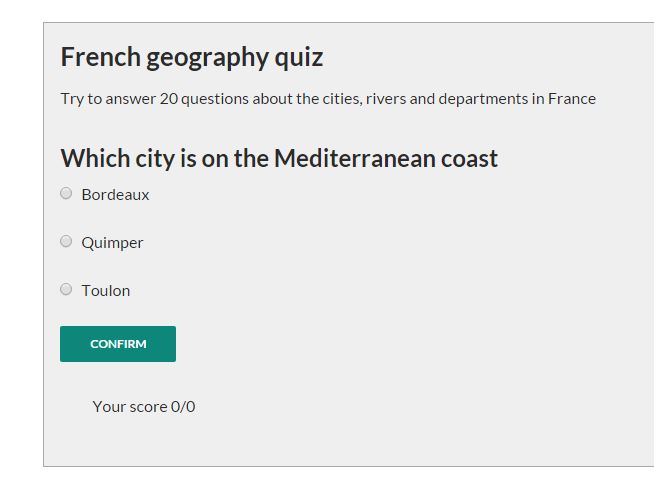
Try the quiz script on a live site
Installing the quiz in a web page on your site
Load the javascript file
<script type="text/javascript" src="/js/jquery.ui.quiz-xml-1.js"></script>
Add a DIVwith a unique ID to display the quiz contents
<div id="myQuizDiv">Your multiple choice quiz is loading…</div>
Call the jQuery
<script>// <![CDATA[
$(function () {
$( "#myQuizDiv" ).quiz21( { url:"quiz-geography-2.xml" } )
});
// ]]></script>
Parameters
url : the url of the XML file containing the Quiz data
The XML quiz file format
<?xml version="1.0" encoding="UTF-8"?>
<Q>
<Title>My Quiz title</Title>
<Description>A description about My Quiz</Description>
<Question>
<Title>Which city is furthest north</Title>
<Choice>Paris</Choice>
<Choice>Lyon</Choice>
<Choice>Grenoble</Choice>
</Question>
<Question>
<Title>...</Title>
<Choice>...</Choice>
<Choice>...</Choice>
...
</Question>
...
</Q>
The Questions
How to format a single question and the corresponding choices in the XML file:
<Question>
<Title>Which city is furthest north </Title>
<Choice>Paris </Choice>
<Choice>Lyon </Choice>
<Choice>Grenoble </Choice>
</Question>
Within the <Question> you'll need:
<Title> tag which is the text of the question to be displayed.
The text for the choices are enclosed in a <Choice> tag.
The first <Choice> tag is always the correct answer but all the <Choice>s will be displayed in a random order.
You can add as many choices as required.
A quiz can contain as many questions as needed.

Styling
Styling through CSS is very simple and you can change the appearance for each HTML tag, simply override the elements in the DIV which contains the widget, for example:
<style type="text/css" media="screen">
#myQuizDiv{
width:90%;
margin:20px auto;
border:1px solid #aaa;
padding:1em;
background-color:#efefef;
}
#myQuizDiv input[type=radio]{
margin-right:0.5em!important;
}
</style>
Information
The minified Javascript file is 2.24k bytes and is compatible with jQuery UI 1.10 +. The display remains responsive if the containing div is not set to a fixed size.
Contact us if you have questions or need more details on installing or using the widget. We can provide you with custom installations upon request.
Installing the quiz on your site?
If you prefer using our expertise to install a quiz on your site, contact us. You’ll save time and money.
We also have a dedicated editing and management interface with a database connection for larger scale deliveries of the quiz. This includes restricted user access and recording of user scores.
More possibilities
- Add an option to shuffle or not shuffle the questions, at the moment the questions are shuffled.
- Add different point values for correct or incorrect answers.
- Add an option to display or not display the final score at the end of the quiz.